JavaScript
[Vanilla JavaScript] Redux 사용 예제
fnow
2024. 2. 2. 10:48
반응형
Redux는 자바스크립트 기반의 상태 관리 라이브러리다. 주로 React와 사용되지만 순수 자바스크립트, Angular, Vue에서도 사용 가능하다.
Redux는 상태를 예측할 수 있으며, 상태의 변경이 적은 방식에 중점을 두고 있다. 이러한 특징은 단일 페이지 애플리케이션(SPAs) 또는 자바스크립트 프레임워크 및 라이브러리와 잘 맞는다.
React 예제: https://fromnowwon.tistory.com/entry/react-redux
Redux 설치와 코드 예제
github: https://github.com/fromnowwon/redux-vanilla-cafe-order-syatem
설치
npm install redux
코드 예제
- store.js: 스토어 (주문목록 저장소)
- actions.js: 액션 (요구사항)
- reducers.js: 리듀서 (점원)
- view.js: 주문 목록 화면
store.js
Redux 미들웨어는 액션을 통한 상태 변경이 이뤄지기 전 중간 단계에서 동작하는 코드다. 액션과 리듀서 사이에서 추가적인 작업을 수행하거나 변경할 수 있다. 미들웨어를 사용하는 이유는 비동기 작업, 로깅, 유효성 검사, 라우팅 등 다양하다.
const redux = require('redux'); // Redux 라이브러리 가져오기
const reduxLogger = require('redux-logger'); // Redux 상태 변화를 로깅하기 위한 라이브러리
const { createStore, applyMiddleware, combineReducers } = redux;
const { createLogger } = reduxLogger;
const { orderReducer } = require('./reducers');
// 미들웨어 생성 및 루트 리듀서 설정
const logger = createLogger(); // 로깅 미들웨어를 생성 (상태 변화 기록)
const rootReducer = combineReducers({
order: orderReducer,
}); // combineReducer를 사용하면 여러 개의 리듀서를 합쳐서 사용할 수 있다.
// orderReducer를 사용하는 스토어 생성
// => 담당 점원의 주문 목록 생성
const store = createStore(rootReducer, applyMiddleware(logger));
module.exports = store;
actions.js
// 액션 타입 정의
// => 요구 사항 정의
const ADD_ORDER = 'ADD_ORDER';
const CANCEL_ORDER = 'CANCEL_ORDER';
// 액션 생성 함수 정의
// => 요구 사항에 대한 동작
const addOrder = (item, quantity) => {
return {
type: ADD_ORDER,
payload: {
item,
quantity,
},
};
};
const cancelOrder = (orderId) => {
return {
type: CANCEL_ORDER,
payload: {
orderId,
},
};
};
module.exports = {
addOrder,
cancelOrder,
};
reducers.js
// 초기 상태 정의
// => 주문이 없는 상태
const initialStateOrders = [];
// 리듀서 함수 정의
// => 점원의 역할 정의
const orderReducer = (state = initialStateOrders, action) => {
switch (action.type) {
case 'ADD_ORDER':
return [
...state,
{
id: state.length + 1,
item: action.payload.item,
quantity: action.payload.quantity,
},
];
case 'CANCEL_ORDER':
return state.filter(order => order.id !== action.payload.orderId);
default:
return state;
}
};
module.exports = {
orderReducer,
};
view.js
// view.js
const store = require('./store');
const { addOrder, cancelOrder } = require('./actions');
// store.subscribe(() => {
// console.log('현재 주문 목록: ', store.getState());
// });
// 주문 실행
store.dispatch(addOrder('아메리카노', 2));
store.dispatch(cancelOrder(1)); // 주문 ID 넘기기
store.dispatch(addOrder('카라멜 마키아또', 3));
store.dispatch(cancelOrder(2));
실행
node view.js
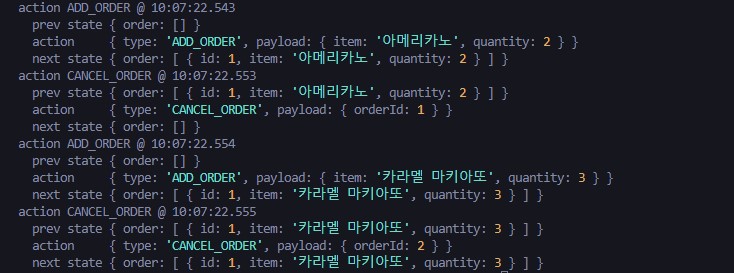
reduxLogger라는 미들웨어를 사용했기 때문에, 콘솔 창에서 state의 변화를 볼 수 있다.

반응형