JavaScript
[Javascript] 프로토타입 방식 클래스와 ES6 class 비교
fnow
2021. 10. 27. 21:39
반응형
기존 프로토타입 방식으로 클래스를 생성하는 방법과 ES6의 class를 비교하며 자세히 알아보도록 하자.
1. 프로토타입 방식으로 클래스 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 클래스 생성자
function User(name, age) {
// 프로퍼티 정의
this.name = name;
this.age = age;
}
// 메서드 정의
User.prototype.showInfo = function() {
console.log("User name: " + this.name);
console.log("User age: " + this.age);
}
// 인스턴스 생성
const user = new User("홍길동", 33);
// 메서드 호출
user.showInfo();
// User name: 홍길동
// User age: 33
|
cs |
2. ES6 class
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 클래스 생성자
class User {
constructor(name, age) {
// 프로퍼티 정의
this.name = name;
this.age = age;
}
// 메서드 정의
showInfo() {
console.log("User name: " + this.name);
console.log("User age: " + this.age);
}
}
// 인스턴스 생성
const user = new User("홍길동", 33);
// 메서드 호출
user.showInfo();
// User name: 홍길동
// User age: 33
|
cs |
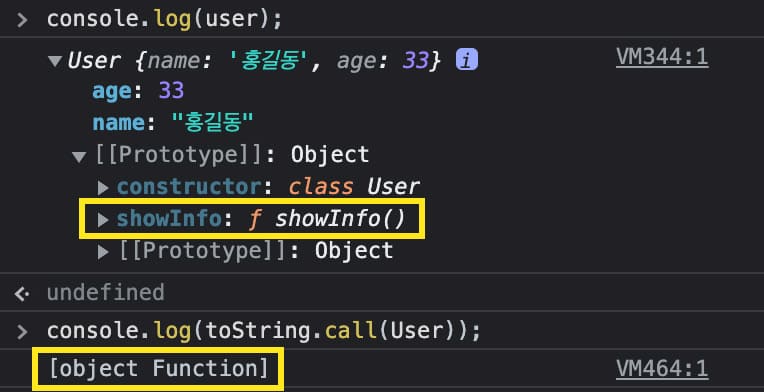
사실, 외관만 다를 뿐 프로토타입 방식과 구조는 같다. 인스턴스로 선언된 변수인 user를 확인해보면, 프로토타입 안에 showInfo라는 메서드가 저장되어 있는 것을 알 수 있다. 또한 클래스로 선언된 User의 타입을 확인해보면 함수임을 알 수 있다.

기존 프로토타입 방식으로 클래스를 생성하는 방식과 ES6의 class 방식 중 어떤 게 낫다고는 할 수 없다. 하지만 협업을 할 때에는 ES6 class 방식이 가독성 측면에서 더 좋다.
반응형