티스토리 뷰
png이미지를 갖다 쓰는 게 아닌 CSS로 직접 삼각형 그리는 법을 알아보려고 한다. 이 방법을 사용하면 삼각형 영역에만 링크를 걸 수도 있고 작은 이미지에서 화질이 깨져보이는 현상도 없앨 수 있다. 그리고 퍼블리싱 기술 면접에도 종종 나오는 질문이기도 하니 이번 기회에 제대로 알아두는 게 좋겠다.
기본 원리

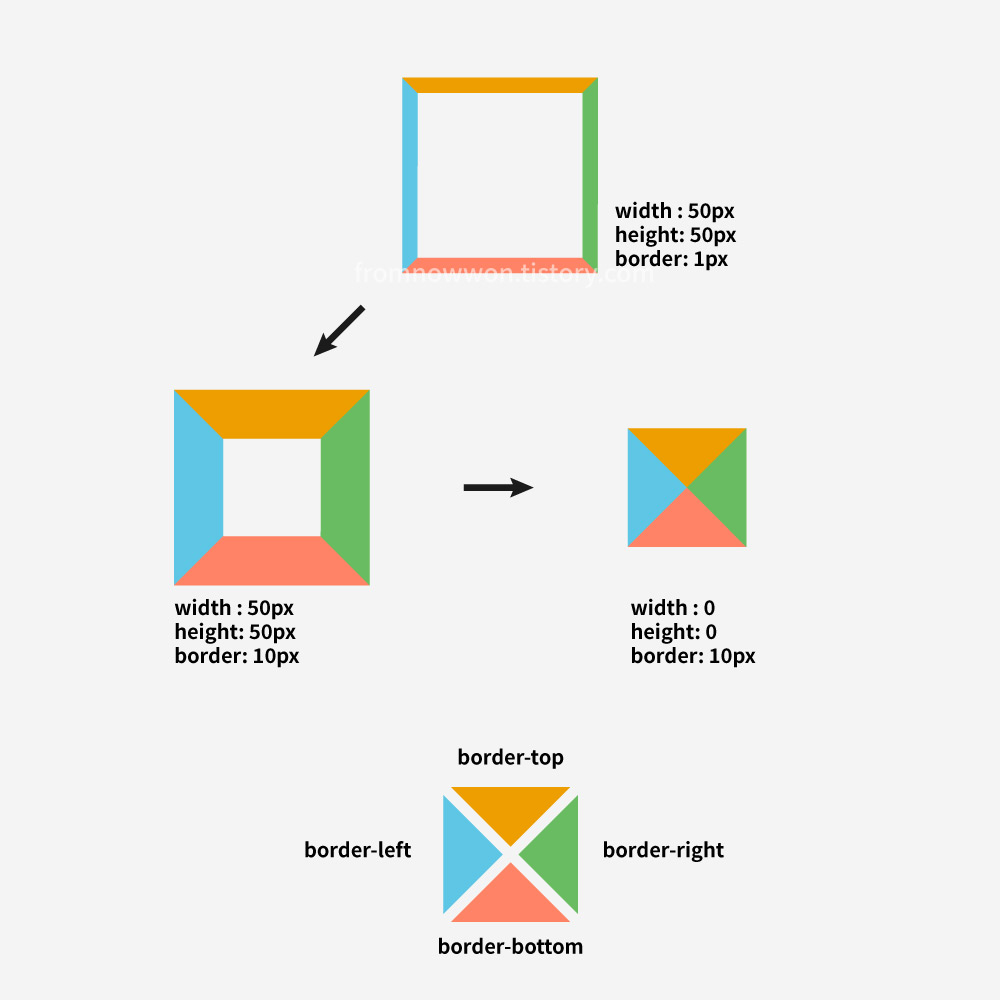
너비 100px, 높이 100px의 사각형이 있다고 생각해보자. 그 사각형에 테두리 10px을 준다. 테두리는 top, bottom, left, right로 나뉘어져 있는 건 누구나 아는 사실일 것이다. 저 상태에서 사각형의 너비와 높이를 0으로 바꾸면, 테두리만 남는데 이 모양이 삼각형이다. 1번 삼각형을 원한다면 border-top을 제외한 나머지 테두리 색을 투명으로 바꾸면 된다. 이 과정이 익숙해지면, 처음부터 너비와 높이가 0인 사각형부터 바로 시작하면 된다.
쉽게 생각하면 사각형의 테두리 중 원하는 위치의 하나만 보여주고 나머지는 안 보이게 감추는 것이다.
삼각형 그리기
출력
See the Pen CSS Triangle by cw (@fromnowwon) on CodePen.
응용
두 삼각형을 합치면 사각형의 대각선을 모서리로 하는 삼각형을 만들 수 있다.
See the Pen by cw (@fromnowwon) on CodePen.
테두리의 두께를 조절하면 좀더 납작하거나 길쭉한 삼각형도 가능하다.
See the Pen by cw (@fromnowwon) on CodePen.
그동안 이미지를 사용해 말풍선을 작업했다면, 이제는 하드코딩으로 가능하다.
See the Pen CSS Text Bubble by cw (@fromnowwon) on CodePen.
이 외에도 삼각형을 활용하여 하드코딩으로 여러 형태를 만들 수 있을 것이다.
'CSS' 카테고리의 다른 글
| CSS → CSS 전처리기 → BEM → CSS Module → CSS in JS (0) | 2022.06.23 |
|---|---|
| [CSS] 박스 모델(box model) 그리고 박스 사이징(box-sizing) (0) | 2021.07.02 |
| [CSS] 구체성 / 상속 / 캐스케이딩(Cascading) 정복하기 (0) | 2021.06.28 |
| [반응형웹] 모바일 퍼스트 CSS 작성하기 / 데스크탑 퍼스트 (3) | 2020.12.09 |
| [CSS] 가변 단위 em, rem 언제 사용해야할까? (0) | 2020.12.08 |
